3年前に開設した無料のはてなブログから晴れてワードプレスに引越しが完了しました。
都度検索すればそれぞれ手順は出てくるのですが、
- レンタルサーバーはConoHaでWingパックのベーシックプラン
- リダイレクトは1記事ずつ遷移先を指定
- サイトマップXMLを作成し送信
- Google SearchConsoleのアドレス変更について
がまとまった記事はなかったので、自分の備忘録もかねて実際にやった内容、その際に参考にしたサイトなどを含め紹介していきます。
引越し元(はてなブログ)の状況
3年前に思いつきで開設し、途中で更新が滞ったのでこんな感じです。
- はてなブログ無料(サブドメイン)
- 記事数:7
- 画像付きの記事あり
しょぼい・・・
ここから一念発起して引越し。同じような方がいたらぜひともお話ししたいところです。
サーバの契約、ドメインの取得
レンタルサーバはConoHaで契約
「ワードプレス レンタルサーバー おすすめ」で検索するとエックスサーバー、ロリポップ、さくら、ConoHaが良く紹介されていますね。
その中から今回わが家ではConoHaを利用することにしました。
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】![]()
仕事でも数年前にページ表示時の速度改善対応を行いましたが、今やページの表示速度も検索順位に影響する時代。
参考記事:

以下のような結果をGoogleも発表しています。(記事の翻訳データを抜粋)
ページの読み込み時間が
1秒→3秒になると直帰率は32%上昇
1秒→5秒になると直帰率は90%上昇
1秒→6秒になると直帰率は106%上昇
1秒→10秒になると直帰率は123%上昇
ページの表示速度が遅いとこんなにも離脱を招く、と。
ConoHaは国内最速、安定性を謳っていますので最有力候補でした。
またWingパックにすると契約中はドメインの更新費用が掛からないということ、初期費用が掛からないことなどに後押しされてConoHaでWingパックを契約することに決めました。
WINGパックの契約プラン
契約したのはWINGパックのベーシックプランです。
普通にブログを運営するだけならベーシックプランで問題ないかと思います。
今回はWINGパックのベーシックプランを12か月契約しました。ひとまず1年頑張ろう、という思いの表れです。
12か月契約で11880円のお支払い。内訳は以下の通り。
しかし2020/09/04~2020/11/06までの申し込みならなんと12か月パックが\9,504(\720×12+税)に。。
約2000円も安い(悔しい)
契約直後のキャンペーンでしたので、これから契約される方はとてもお得ですね。。(悔しい)
独自ドメインの取得
上にも書いたようにConoHaでWingパックを契約したのでドメインもConoHaで取得しました。
なので別途取得は不要となります。
まだ契約して間もないですが、ConoHaの管理画面は使い勝手も良いので、特に問題がなければこのまま来年も契約継続予定です。
Wingパックで契約を続ける限りはドメインの更新費用は掛からない、これはやはり魅力的な特徴ですね。
![]()
記事の移行
さて、次は大事な記事の移行作業です。
記事移行の作業は説明しているサイトも割と多かったですがせっかくなので手順として残しておきます。
こちらも順を追って説明していきます。
はてなブログから記事のエクスポート
はてなブログから記事の移行を行います。
手順1.管理画面から「設定」>「詳細設定」タブを選択

手順2.ページをスクロールし、エクスポートから「記事のバックアップと製本サービス」リンクをクリック

手順3.遷移後ページで「ダウンロードする」ボタンをクリック

以上で終了です。
xxxxx.hatenablog.com.export.txtというテキストファイルが取得できたと思います。
ワードプレスに記事のインポート
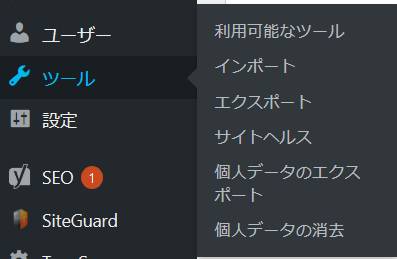
手順1.ダッシュボード画面左カラムの「ツール」から「インポート」を選択

手順2.「Movable Type と TypePad」の「今すぐインストール」リンクをクリック

インストールが終わると「今すぐインストール|詳細」の部分が「インポーターの実行」に代わりますのでクリックします。
手順3.ファイルをアップロードしてインポート
参照ボタンを押して先ほどのエクスポート作業で取得したテキストファイルを選択、「ファイルをアップロードしてインポート」をクリックして完了です。

はてなブログから画像取得
はてなブログを削除しない限りは残るのでやらなくてもよい作業ですが、ワードプレスサイトの画像参照先がはてなブログっていうのがなんとなく気持ち悪いw
というわけで作業しました。
その時の手順はこちらの記事にまとめています。

記事の手直し
一番大掛かりな記事の手直し作業です。
ちまちま進めていたのもありますが、私はこの作業に約1週間費やしました・・・
一番大変な作業ですね。。
作業内容としては以下を行っています。
- はてな辞書へのリンクを削除
- 見出しタグを修正
- title、description、keywordタグの修正
- パーマリンクの設定
- せっかくなのでと記事のリライト
私は記事数が7件と少なかったので1記事ずつ手直し修正をしました。
もし記事数が多い場合は置換作業等を駆使しないとつらいですね。。
パーマリンクの修正
上で述べた作業内容の中で重要なパーマリンクの修正について説明したいと思います。
私はGoogleアナリティクスを使ってアクセス数を見ていたので、ぱっと見のURLでいつ投稿した何の記事を指しているかがわかるようにしたい。という考えでパーマリンクの修正も行いました。
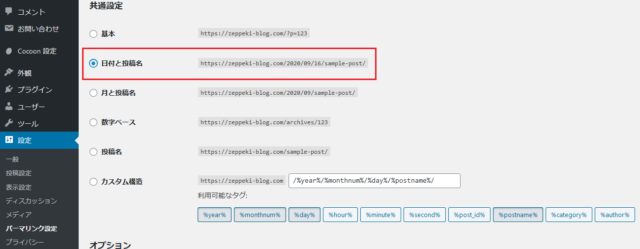
まずは設定>パーマリンク設定の共通設定で「日付と投稿名」を選択
これでURLを見ればいつ投稿したかと記事の内容が一発で判別可能になります。

上記の設定が完了後、投稿>投稿一覧から記事を選んで編集画面へ。
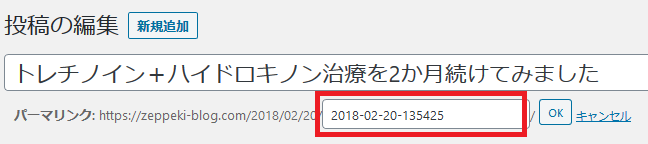
画面上部の記事タイトル下にパーマリンクの編集箇所がありますのでここを直します。
例えば以下記事は下書きで眠り続けているものですが、このタイトルであれば私は「tretinoin-hydroquinone」とつけます。

はてなブログからワードプレスにリダイレクト
仕上げに引越し元のはてなブログから、作成したワードプレスの新サイトにリダイレクト設定を行います。
サイト移転の際、本当はサーバーサイドで301リダイレクトを行うのがベストですが、はてなブログでは設定できません。
そのため、Googleのジョン・ミューラー氏が代替策と言っているクライアントサイドのJavaScriptによるリダイレクトで転送設定を行います。
リダイレクト&カノニカル属性の書き換え設定
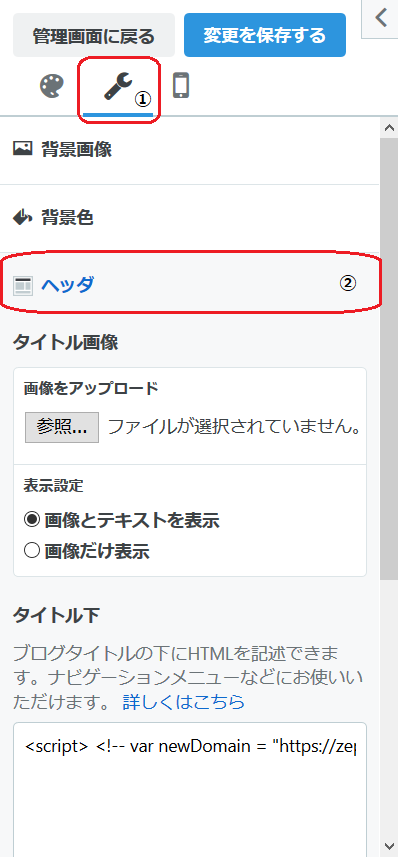
はてなブログ管理画面の左カラムからデザインを選択
カスタマイズタブのヘッダーをクリック

上記画面にあるタイトル下のテキストボックスにリダイレクトを行うJavaScriptを貼り付けます。
私ははてなブログで「/年/月/日/時分秒/」のURL構造だったのを、ワードプレスで「/年/月/日/post-name/」に変更しました。
そのため一律のリダイレクトでは設定できず、1記事ずつ遷移先を指定してリダイレクトするコードを書いています。
設定したコードはこちら

サイトマップXMLの作成と送信
最後の仕上げにサイトマップXMLを作成し、サーチコンソールから送信を行います。
サイトマップXMLを作成することでクローラーにサイト内のコンテンツの構成を伝えることができます。
無くても問題ないですが、クローリングをスムーズに行ってもらうためにもぜひ行ってみてください。手順はめちゃくちゃ簡単です。
サイトマップXMLを作成
プラグイン>新規追加で「XML sitemap」を検索しインストール
インストールできたら有効化
これでOKです。サイトマップXMLが完成してしまいました。(簡単すぎる・・・
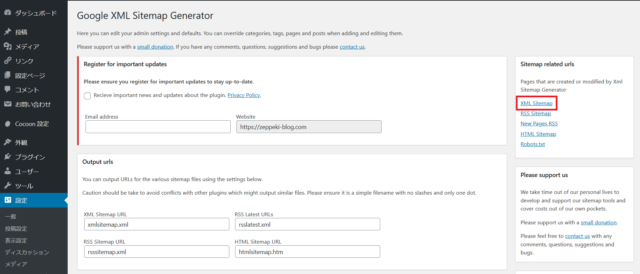
ちなみに設定>XML Sitemapから各種設定の変更が可能です。
設定内容などの詳細を知りたい方は、こちらのサイトがとても参考になります。
サーチコンソールからサイトマップXMLを送信
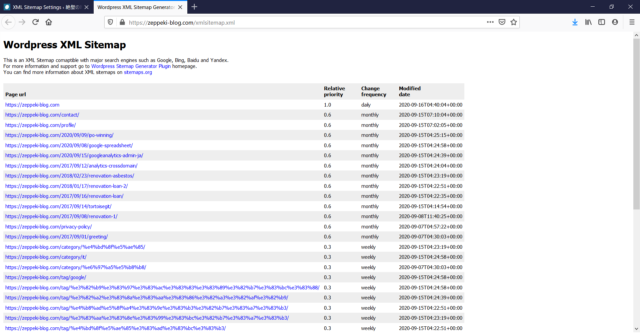
先ほど作成したサイトマップXMLのURLを確認します。
設定>XML Sitemapを選択し、右上のXML Sitemapのリンクをクリック。

サイトマップXMLが開けました。

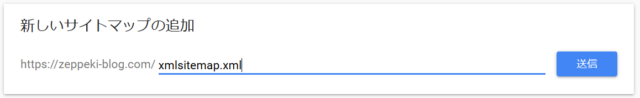
このURLからドメイン以降の「xmlsitemap.xml」の部分をコピーし、サーチコンソールへ。
※「xmlsitemap.xml」固定かと思いますが、間違いのないよう念のため上記手順で確認しています。
ダッシュボード画面の左カラムからサイトマップをクリック、先ほどコピーしたサイトマップXMLのファイル名を貼り付けて「送信」ボタンを押します。

これで完了です。
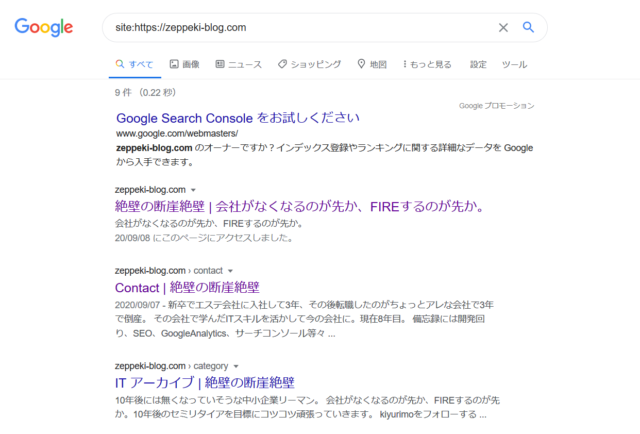
以下をブラウザで検索してみてください。
おそらく翌日にはGoogleからインデックスされていることを確認できるかと思います。

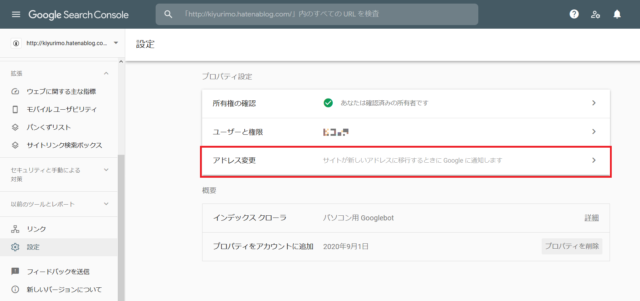
Google SearchConsoleのアドレス変更は?
ちなみにこちらも調べました。
SearchConsoleで設定>アドレス変更を選択

通常ここから新しいサイトを選択し、検証して更新をクリックすると新サイトにインデックスが引き継げるようです。

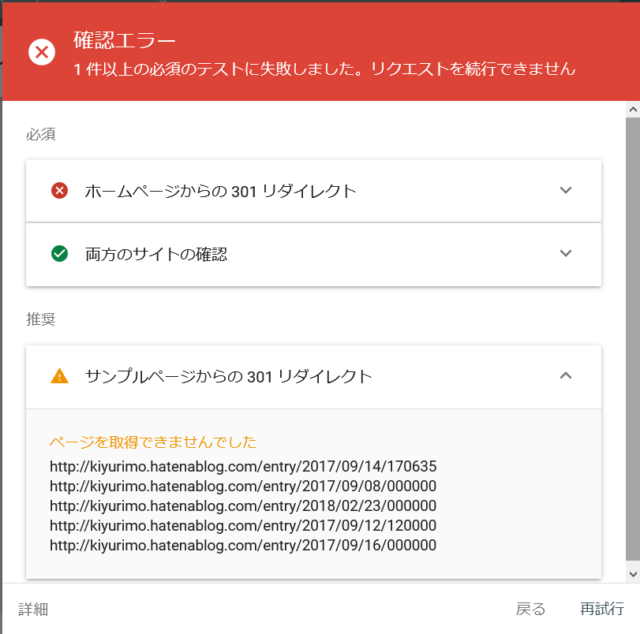
ですが、今回はてなブログでは上に述べたように301リダイレクトが設定できないため実行してもエラーとなりました。

やれるものならやっておきたいと思ってたのですが案の定NG。
このままでよいのかなーと思っていたところ、ほぼ同じ状況の質問がSearchConsoleヘルプセンターにありました。
回答者は安定のスズケンさんです。(たのもしい~~)
301 リダイレクトを使えない場合の方法は 2 つあります。
- rel="canonical"
- JavaScript リダイレクト
・・・省略・・・
Search Console のアドレス変更ツールは使わなくても大丈夫です。
なるほどなるほど。
私は2つともやってしまいましたが、悪影響にはならないのでこのままとしましょう。
まとめ
これで引越し作業は完了です。長い時間作業お疲れ様でした。
JavaScriptによるリダイレクトで旧サイトに来ていたユーザーを新サイトに誘導するとともに、canonical属性の書き換えを行うことで、はてなブログではなくワードプレスのURLが正しいよ~とクローラーに伝える(正規化する)ことができます。
またcanonical属性タグを設置することで2サイトで同じ記事がある重複判定も回避できるのではないかと思います。
旧サイトは今のところ
でヒット0件になったことを確認できたら削除する予定です。
私の作業メモが移行作業を行っている誰かの役に立てたら嬉しいです。
訪問していただいた方の作業が滞りなく完了することを願っています!





コメント