はてなブログからワードプレスへの移行作業時に、canonical属性値の書き換えとリダイレクトを行うJavaScriptをはてなブログ側に設定しました。
今回は設定したJavaScriptのコードとその説明をまとめています。
もし私のように記事数が少なくワードプレスでURL構造を変えている場合は参考にしてみてください。
設置したJavaScript
一部省略していますが実際に設置したのは以下です。
<script>
<!--
var newDomain = "https://zeppeki-blog.com"; // 新URL
var replacedStr;
var path = location.pathname;
//記事ページの時
if(path.startsWith('\/entry')){
// "/entry"、hhmmssを削除
replacedStr = path.replace('\/entry','').slice(0, -6);
if(replacedStr.indexOf('\/2017\/09\/01\/') > -1){
replacedStr = replacedStr + "greeting/";
}else if(replacedStr.indexOf('\/2017\/09\/08\/') > -1){
replacedStr = replacedStr + "renovation-1/";
}else if(replacedStr.indexOf('\/2017\/09\/14\/') > -1){
replacedStr = replacedStr + "tortoisegit/";
・・・省略・・・
}
//カテゴリーページの時
}else if(path.startsWith('\/archive')){
// "/archive"を削除
replacedStr = path.replace('\/archive','');
} else {
replacedStr = '';
}
//URL組み立て
var url = newDomain + replacedStr;
//canonicalの書き換え
var links = document.getElementsByTagName("link");
for (var i = 0; i < links.length; i++) {
if (links[i].rel) {
if (links[i].rel.toLowerCase() == "canonical") {
links[i].href = url;
}
}
}
//参照元チェック用のパラメータを付加
var redirectUrl = url + "?from=hatena";
setTimeout("redirect()", 0); // 0秒後にジャンプ
function redirect(){
location.href = redirectUrl;
};
-->
</script>
処理の説明
今回手を加えた箇所も含め処理について説明していきます。
※分かりやすく色づけされるように<script></script>タグを削除したものを以下に再掲します。
<!--
var newDomain = "https://zeppeki-blog.com"; // 新URL
var replacedStr;
var path = location.pathname;
//記事ページの時
if(path.startsWith('\/entry')){
// "/entry"、hhmmssを削除
replacedStr = path.replace('\/entry','').slice(0, -6);
if(replacedStr.indexOf('\/2017\/09\/01\/') > -1){
replacedStr = replacedStr + "greeting/";
}else if(replacedStr.indexOf('\/2017\/09\/08\/') > -1){
replacedStr = replacedStr + "renovation-1/";
}else if(replacedStr.indexOf('\/2017\/09\/14\/') > -1){
replacedStr = replacedStr + "tortoisegit/";
・・・省略・・・
}
//カテゴリーページの時
}else if(path.startsWith('\/archive')){
// "/archive"を削除
replacedStr = path.replace('\/archive','');
} else {
replacedStr = '';
}
//URL組み立て
var url = newDomain + replacedStr;
//canonicalの書き換え
var links = document.getElementsByTagName("link");
for (var i = 0; i < links.length; i++) {
if (links[i].rel) {
if (links[i].rel.toLowerCase() == "canonical") {
links[i].href = url;
}
}
}
//参照元チェック用のパラメータを付加
var redirectUrl = url + "?from=hatena";
setTimeout("redirect()", 0); // 0秒後にジャンプ
function redirect(){
location.href = redirectUrl;
};
-->2行目:移転先サイトのトップページURLを設定
書き換える場合はここをご自身のサイトトップのURLに修正してください。
4行目:現在のパスを取得
location.pathnameで開いたページのURLからドメイン(ホスト)を除いたものを取得します。
7行目:パスに「/entry」を含む場合の処理
パスに「/entry」を含む=投稿記事ページ、の場合の処理を行います。
19行目までが投稿記事ページの処理となります。
9行目:URLから「/entry」と時分秒を削除
4行目で取得したパスから「/entry」と時分秒(hhmmss)に該当する箇所を削除します。
例えば以下パスの場合
/entry/2017/09/14/170635
この処理を行うと以下になります。
/2017/09/14/
11~17行目:URLにあわせてリダイレクト先を指定
各行にあるreplacedStr.indexOf('xxx')でURL上に'xxx'を含むか、をチェックしています。
※半角スラッシュ「/」はエスケープ処理が必要なため前方に「\」を付けます。
含んでいなければ「-1」が返るため、「 > -1」であるか=含んでいる場合、という条件を設定しています。
※1日に2個以上投稿した場合は9行目の削除処理と併せてこのチェック処理を見直す必要があります。
1日1記事以下であればこのままでOKです。この部分をご自分のはてなブログと新サイトのURLを参考に記事の投稿日時に修正してください。
上記であげたパス例の場合、15行目の'\/2017\/09\/14\/'(「\」を除くと/2017/09/14/)を含みますので次の16行目にリダイレクト先を設定します。
この記事は以下記事がリダイレクト先になりますので、

末尾に「tortoisegit/」を繋げる処理を書きます。
20行目:パスに「/archive」を含む場合の処理
パスに「/archive」を含む=アーカイブ(カテゴリ・年別)ページ、の場合の処理を行います。
はてなブログのカテゴリ別URLが
'http://kiyurimo.hatenablog.com/archive/category/日常
本サイトのカテゴリ別URLが
'https://zeppeki-blog.com/category/日常
はてなブログの年別URLが
'http://kiyurimo.hatenablog.com/archive/2017
本サイトの年別URLが
'https://zeppeki-blog.com/2017
となるため、パスから「/archive」を削除するだけでOKなので22行目でその処理を行っています。
(上記URLは遷移しないよう先頭に「'」を付加しています。)
23行目:「/entry」「/archive」に該当しない場合
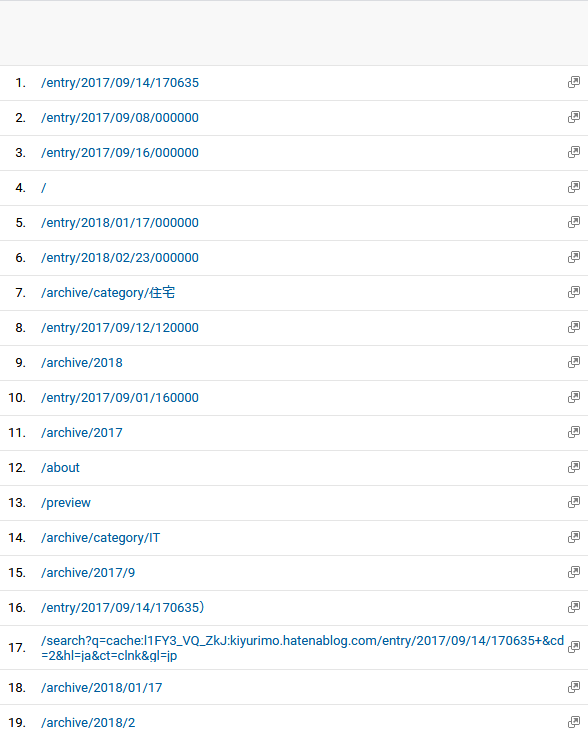
色々なURLがある場合は考慮すべきかと思いますが、GoogleAnalyticsで確認する限りアクセスのほとんどが記事とアーカイブページなので他は特に拾わなくても良いかなと。

一応漏れなく移行先のワードプレスにリダイレクトしたいので、記事、アーカイブ以外のページはすべてサイトのトップに飛ばすことにしました。
24行目で「/entry」「/archive」に該当しない場合として、リダイレクト時のパスを空=トップページを指定しています。
28行目:リダイレクト先の組み立て
リダイレクト先のワードプレスのドメインとあれやこれやした修正後のパスを結合します。
31行目:カノニカル属性の書き換え
getElementsByTagName("link")で、getElementsByTagNameでlinkタグのデータをHTML上からすべて取得します。
32行目で取得したlinkタグのデータを1件ずつ全件チェック。
33行目でlinkタグのrel属性があるかをチェックし、
34行目でlinkタグのrel属性の値を取得しすべて小文字に変換。その値が「canonical」と一致する場合にリダイレクト先のURLに置き換えます。
41行目:はてなブログから来たことがわかるパラメータを付加
リファラー(参照元)情報が正確に取れているかの確証がなかったので、はてなブログからのリダイレクトによるアクセスがわかるように念のためにつけました。
ただアナリティクスの集客>参照元/メディアを見る限りでは問題なかったみたいです。

43行目:redirect関数を実行
44-46行目に記載のredirect関数を待ち時間0秒で呼び出し、45行目で現在ページ(location.href)を生成したリダイレクト先のURLとすることで画面遷移させています。
まとめ
なんとなく人が書いたコードをコピペでリダイレクト設定しているという人もいるかと思いますが、そんな難しい内容ではないので処理を把握した上で、自身のサイトに合わせたカスタマイズを行うと安心して設定ができるかと思います。
コードの作成にあたり、参考にさせていただきました。
【SEO的にもOK】はてなブログでリダイレクト設定をする方法【JSリダイレクト】



コメント