テストのためにCypressを入れることになったのでインストールしたのですが、その時に躓いたのでメモ。
Node.jsのインストール
https://nodejs.org/ja/ から推奨版のインストーラーを取得し起動。
特に難しい手順はなく、基本何もチェック入れずに次へをクリックで完了。
私はNode.jsをインストールする - Qiita を参考にしました。
作業後正常にインストールされているかを確認。

Cypressのインストール
基本の手順はこちらを参考にしています。

Web UI の自動テストツール Cypress のご紹介 - Qiita
はじめに こんにちは。 CYBIRDエンジニア Advent Calendar 8日目の @kkakizaki です。 7日目は @a-hirahira さんの「エンジニアタイプ別 QAテストでのおもてなし作法」でした。 かつて"エンジニア...
インストール
適当な場所に専用ディレクトリを作成しましょう。
とあるので、とりあえずCドライブ直下にフォルダ「Cypress」を新規作成。
その後コマンドプロンプト立ち上げて、作成したCypressフォルダまで移動。
cd "C:\Cyperss"
インストール実行
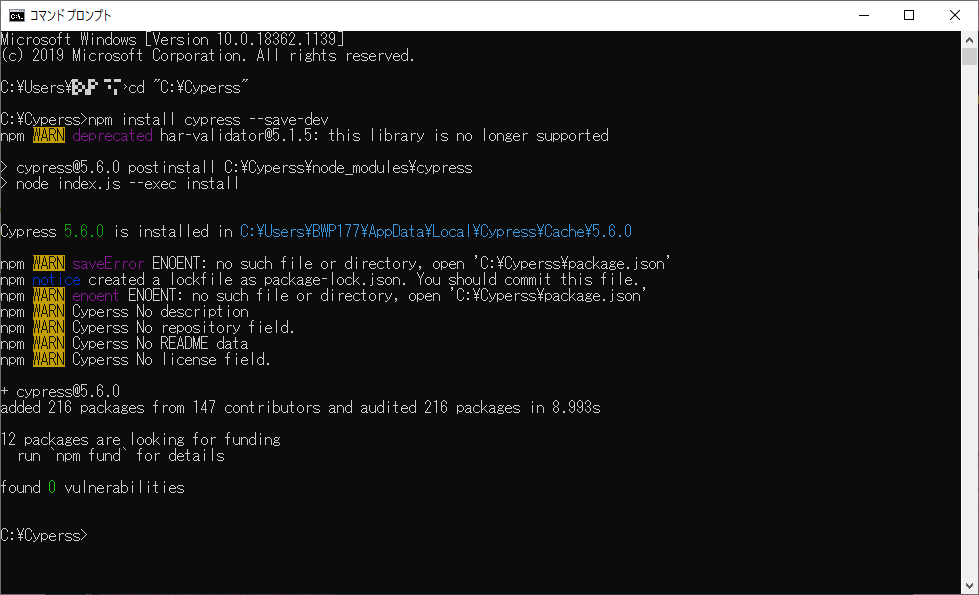
npm install cypress --save-dev
実行後はこのような画面になります。

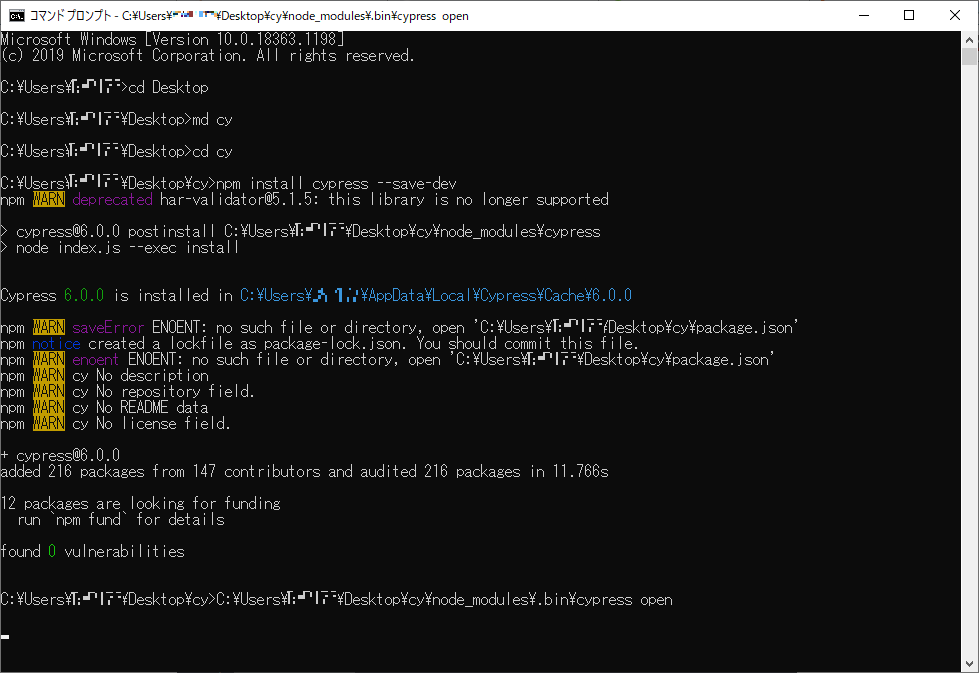
Cypress起動
./node_modules/.bin/cypress open
windowsだと参考記事内の上記コマンドで動作しなかったので以下で実行。
C:\Cyperss\node_modules/.bin/cypress open
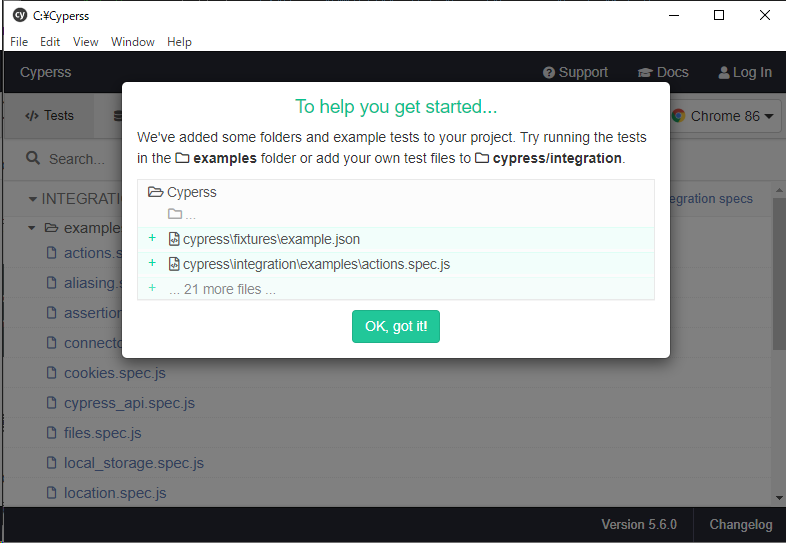
無事起動に成功しました~

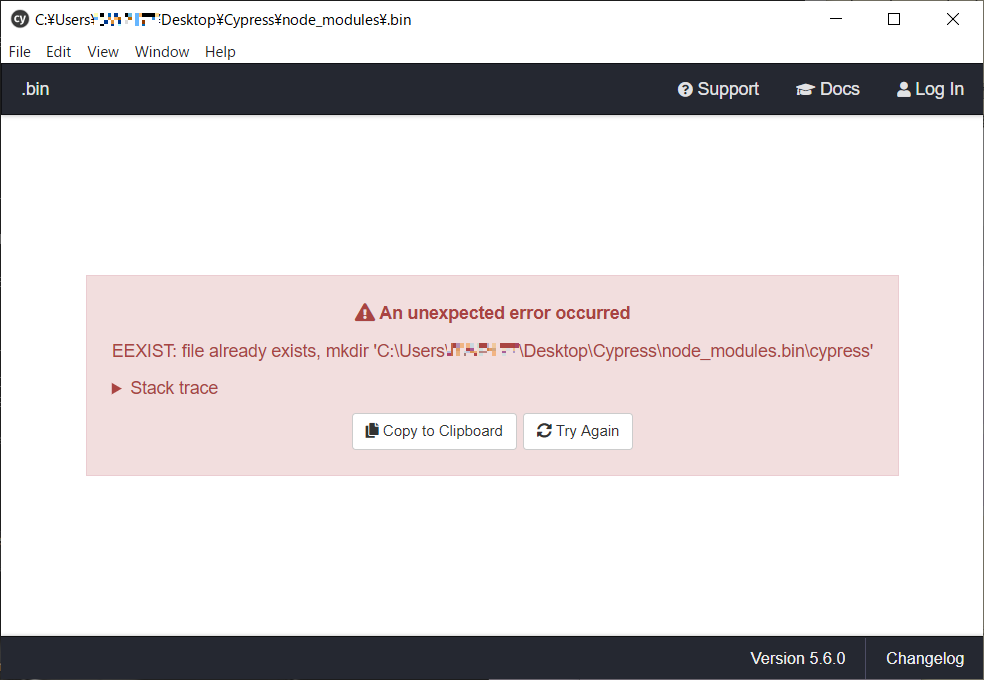
実は最初
cd node_modules/.bin/ cypress open
と移動してからcypressを起動したら失敗しました。

もう作成済みってことらしい。
1つ階層上がって
cd ../ "./bin/cypress" open
だと成功します。なんで??
よくわからないけど躓いたのと、調べても同じエラーが出てこなかったので記録として残しておきます。
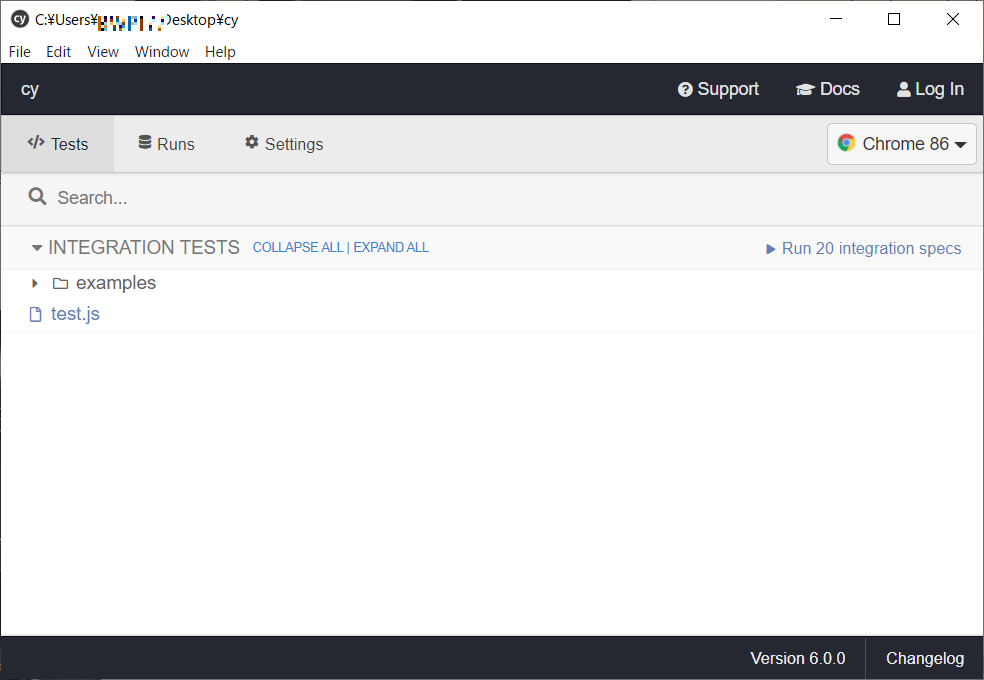
20/11/26追記:作成したJSファイルがGUI上で表示されない
さっそく使おうとしたら作成したファイルがGUI上で追加されない。
npx cypress open
で実行してみたり色々試したものの原因がわからず。
一度AppDataディレクトリ以下も含めて全削除して、再インストールしたら正常に追加されるようになりました。


今度はCドライブ直下ではなくデスクトップ上に「cy」ディレクトリを作成してそこに展開しています。
これも情報が全然なくて困ったので備忘録に残しておく。Cypress使う人は初心者いないのだろうか…(日本語の情報たくさんほしい)


コメント